Change order of items in CSS Grid without media queries - HTML & CSS - SitePoint Forums | Web Development & Design Community
![Change and shift Varbase Media responsive image styles to work with the mapping of Bootstrap 3 breakpoints into Bootstrap 4 breakpoints [#3052293] | Drupal.org Change and shift Varbase Media responsive image styles to work with the mapping of Bootstrap 3 breakpoints into Bootstrap 4 breakpoints [#3052293] | Drupal.org](https://www.drupal.org/files/issues/2019-05-05/Shifted-Bootstrap--4--Breakpoints.png)
Change and shift Varbase Media responsive image styles to work with the mapping of Bootstrap 3 breakpoints into Bootstrap 4 breakpoints [#3052293] | Drupal.org
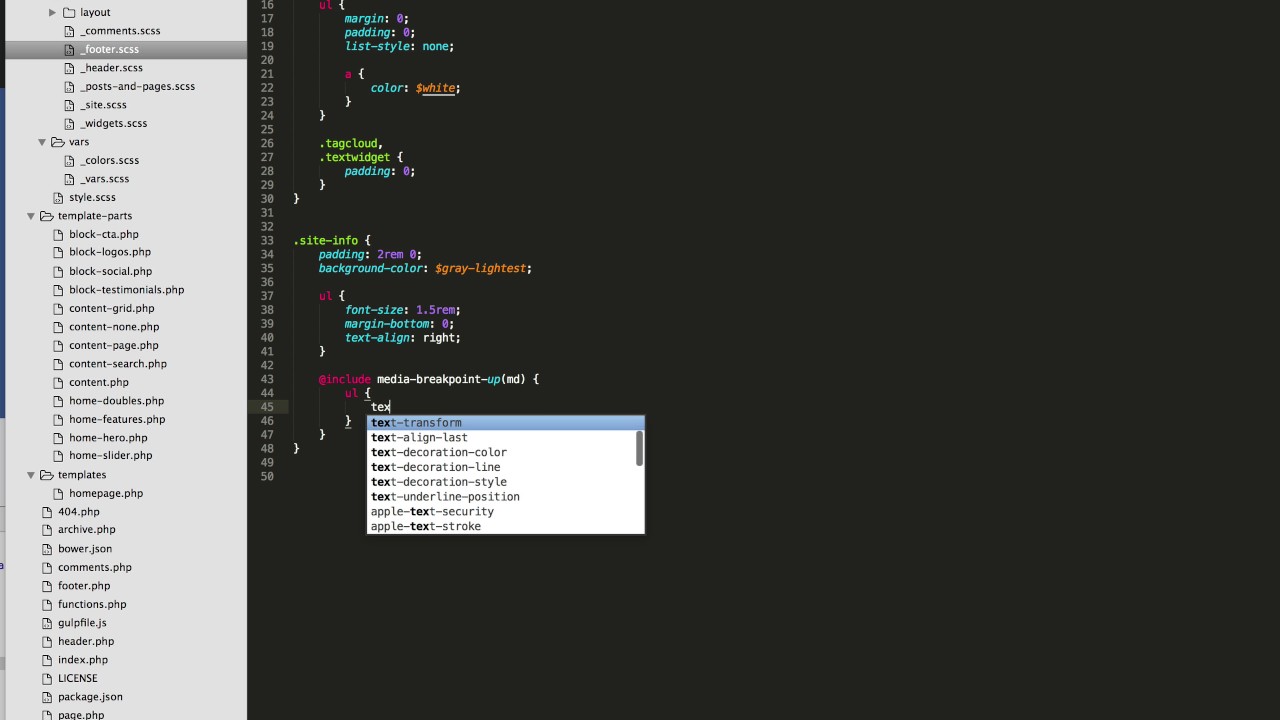
![Switch CSS management for [Varbase Bootstrap Paragraphs] from LESS to SCSS with Gulp as the task manager and make use of the (RFS) Responsive Font Size SCSS library, which comes with Bootstrap Switch CSS management for [Varbase Bootstrap Paragraphs] from LESS to SCSS with Gulp as the task manager and make use of the (RFS) Responsive Font Size SCSS library, which comes with Bootstrap](https://www.drupal.org/files/issues/2019-05-04/Varbase-media--Mapping-Bootstrap-3-into-Bootstrap4---switched--XS-max--less-than-768px---to--SM-max--less-than--767-98px.png)
Switch CSS management for [Varbase Bootstrap Paragraphs] from LESS to SCSS with Gulp as the task manager and make use of the (RFS) Responsive Font Size SCSS library, which comes with Bootstrap