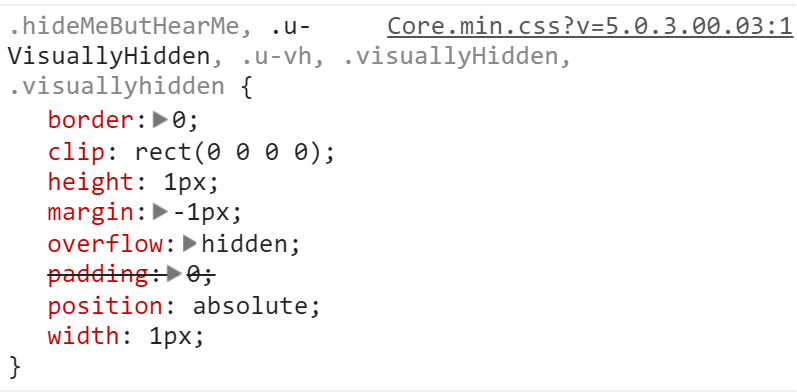
CSS property clip is deprecated, but used in (New) Responsive Web Design accessibility lesson · Issue #48535 · freeCodeCamp/freeCodeCamp · GitHub

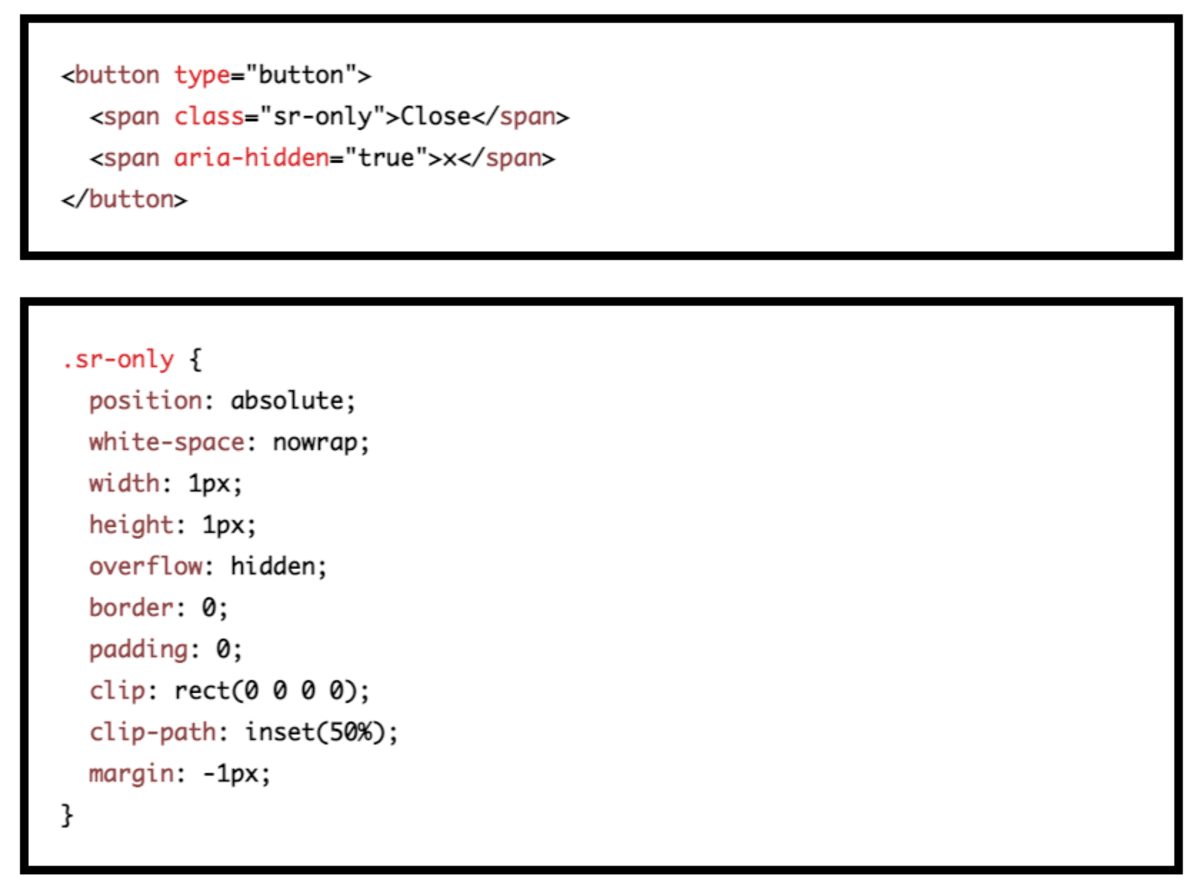
Question about (New) Responsive Web Design> Learn Accessibility by Building a Quiz> Step 25 - Contributors - The freeCodeCamp Forum

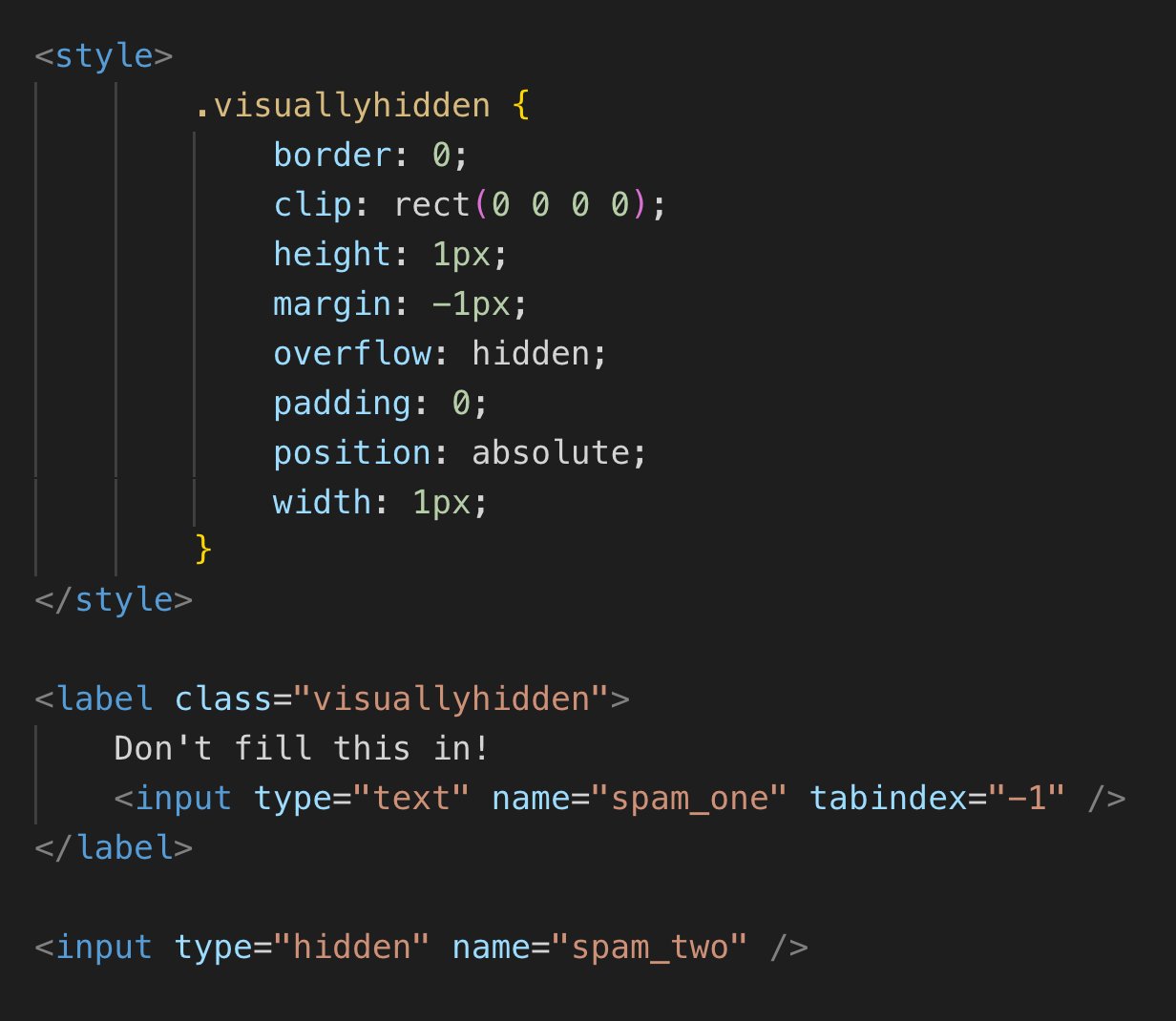
Smashing Magazine 🇺🇦 🏳️🌈 on Twitter: "Any security check might cause friction and abandonment, and potentially raises accessibility concerns. Before using severe mechanisms or third-party scripts, try simple options and measure their