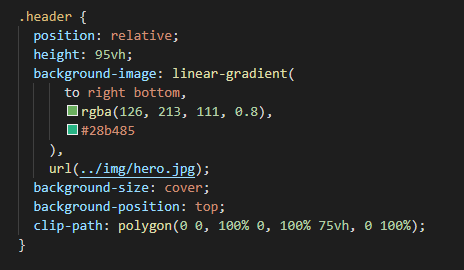
GitHub - akashyap2013/Responsive_Webdesign: In this repo, you will understand how to create a responsive web design and also learn how to use the clip-path element.

Responsive Image Slider | With Manual Button & Auto-play Navigation Visibility - HTML CSS Javascript | Coding Snow | Creative Web Design Tutorials - Html, Css & Javascript